Apa Itu World Wide Web (www/web) ?
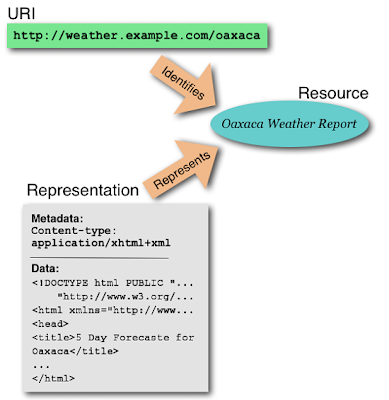
World Wide Web adalah suatu ruang informasi di mana sumber-sumber daya
yang berguna diidentifikasi oleh pengenal global yang disebut Uniform
Resource Identifier atau biasa disingkat URI.
Apa Itu Web Agents ?
Web Agen adalah orang atau perangkat lunak yang mengambil peran di dalam
ruang informasi (Web). Web Agen terdiri dari beberapa kelompok :
- User Agent; user
- Software Agent; Servers, proxies, spiders, browsers, dan multimedia players.
Terdiri atas string karakter yang digunakan untuk identifikasi atau
memberi nama suatu resource (sumberdaya) di internet. Identifikasi
tersebut memungkinkan interaksi dengan representasi dari resouce melalui
network (jaringan) dengan menggunakan protokol tertentu.
Uniform Resource Name ( URI ): Name
Uniform Resource Locator ( URL ) : Address
Hypertext
Hypertext dapat dilihat dengan sebuah program bernama web browser yang
mengambil informasi (dokumen/halaman web) dari web server dan
menampilkannya, biasanya di sebuah monitor. Kita lalu dapat mengikuti
link (pranala) di setiap halaman untuk pindah ke dokumen lain atau
bahkan mengirim informasi kembali kepada server untuk berinteraksi.
Aktifitas ini disebut Surfing (berselancar). Halaman web biasanya diatur
dalam koleksi material yang saling terkait, yang disebut Website.
RFC
Sebuah memorandum yang dikeluarkan oleh IETF (Internet Engineering Task
Force), yang menggambarkan metode, perilaku, riset, atau inovasi yang
dapat diterapkan ke dalam tata kerja internet dan Internet-connected
systems.
Hypertext Transfer Protocol (HTTP)
Protokol yang dipergunakan untuk melakukan transfer dokumen dalam World
Wide Web (WWW). Protokol ini adalah protokol ringan, tidak berstatus dan
generik yang dapat dipergunakan berbagai macam tipe dokumen.
Pengembangan HTTP dikoordinasi oleh World Wide Web Consortium (W3C) dan
grup bekerja Internet Engineering Task Force (IETF), bekerja dalam
publikasi satu seri RFC, yang paling terkenal RFC 2616, yang menjelaskan
HTTP/1,1, versti HTTP yang umum digunakan sekarang ini.
HTTP adalah sebuah atandar request/response antara sebuah client dan
sebuah server. Sebuah Client HTTP seperti web browser, biasanya memulai
permintaan dengan membuat hubungan TCP/IP ke sebuah port tertentu di
host (biasanya port 80). Sebuah server HTTP yang mendengarkan di port
tersebut menunggu client mengirim kode permintaan (request), seperti
"GET / HTTP/1.1" (yang akan meminta halaman yang sudah ditentukan),
diikuti dengan pesan MIME yang memiliki beberapa informasi header code
yang menjelaskan aspek dari permintaan tersebut, diikut dengan body dari
data tertentu.
Begitu menerima kode permintaan (dan pesan, bila ada), server mengirim
kembali kode jawaban, seperti " HTTP/1.1 200 OK ", dan sebuah pesan yang
diminta, atau sebuah pesan error atau pesan lainnya.
Contoh Transaksi
S = Server
C = Client
C : (Inisialisasi koneksi)
C : GET /index.htm HTTP/1.1
C : Host: www.wikipedia.org
S : 200 OK
S : Mime-type: text/html
S :
S : -- data dokumen --
S : (close connection)
Client-side Programming
Secara umum, suatu client adalah satu aplikasi komputer, seperti web
browser yang berjalan pada satu komputer lokal dari pengguna atau
workstation, dan terhubung ke suatu server. Client-side programming
adalah program komputer pada web yang dijalankan pada sisi client, oleh
web browser; Hal ini berlawanan arti dengan Server-side scripting.
Operasi dapat dilakukan oleh client-side karena operasi tersebut
membutuhkan akses ke informasi atau fungsi yang tersedia pada client
tetapi tidak pada server, karena pengguna membutuhkan observasi terhadap
operasi tersebut atau menyediakan input, atau server kekurangan
kekuatan pememrosesan untuk melakukan operasi yang tepat waktu untuk
seluruh client yang harus dilayaninya.
Sebagai tambahan, jika operasi dapat dilakukan oleh client tanpa
mengirim data melalui jaringan, maka hal itu memakan waktu lebih
sedikit, menggunakan lebih kecil bandwidth dan mengurangi resiko
keamanan.
Client-side Script seringkali dimasukkan (embedded) di dalam dokumen
HTML, tetapi dapat juga berada di dalam file terpisah, yang
direferensikan oleh dokumen yang menggunakannya. Atas sebuah request,
file yang diperlukan dikirimkan oleh web server kepada komputer user.
Web browser milik user melakukan eksekusi terhadap Script, lalu
menampilkan dokumen, termasuk output yang dapat terlihat dari Script.
Client-side Script juga dapat berisikan perintah yang harus diikuti oleh
web browser jika user berinteraksi dengan dokumen dengan cara tertentu,
contohnya klik sebuah tombol.
Server-side Programming
Terminologi Server-side memiliki arti operasi yang dilakukan oleh server
didalam sebuah client-server relationship. Umumnya, sebuah server
adalah program, seperti web server, yang berada pada sebuah remote
server, yang dapat dijangkau oleh komputer lokal milik user. Operasi
dilakukan pada sisi Server, karena memerlukan akses atas informasi atau
fungsi yang tidak tersedia pada client, atau pada aplikasi yang tidak
dapat dilakukan pada Client-side.
Operasi Server-side juga meliputi proses dan penyimpanan data dari
client ke suatu server, yang dapat dilihat oleh sekelompok Client.
Server-side Scripting adalah teknologi Web Server dimana request oleh
user dipenuhi dengan cara menjalankan script langsung pada web server
untuk menghasilkan halaman HTML dinamis. Umunya menyediakan website
interaktif pada database dan penyimpanan data lainnya.
Keuntungan utama dari Server-side Script adalah kemampuan untuk mengatur
response berdasarkan keperluan user, hak akses, atau query ke dalam
data store.
Contoh Teknologi Server-side Programming
ASP
Microsoft designed solution allowing various languages (though generally
VBscript is used) inside a HTML-like outer page, mainly used on Windows
but with limited support on other platforms.
ColdFusion
Cross platform tag based commercial server side scripting system.
JSP
A Java-based system for embedding code in HTML pages.
Lasso
A Datasource neutral interpreted programming language and cross platform server.
SSI
A fairly basic system which is part of the common apache web server. Not
a full programming environment by far but still handy for simple things
like including a common menu.
PHP
Common opensource solution based on including code in its own language into an HTML page.
Server-side JavaScript
A language generally used on the client side but also occasionally on the server side.
SMX
Lisplike opensource language designed to be embedded into an HTML page.
Perangkat Lunak Web Server
Web Server adalah sebuah perangkat lunak server yang berfungsi menerima
permintaan HTTP atau HTTPS dari Client yang dikenal dengan web browser
dan mengirimkan kembali hasilnya dalam bentuk halaman-halaman web yang
umumnya berbentuk dokumen HTML.
Server web yang terkenal diantaranya adalah:
- Apache, web server antar platform
XAMPP
PHPTriad; discontinued
Apache2Triad
- Internet Information Service (IIS), hanya dapat berjalan di sistem operasi MS
Windows
Hypertext Markup Language (HTML)
Adalah sebuah bahasa markup yang digunakan untuk membuat sebuah halaman
web dan menampilkan berbagai informasi di dalam sebuah Web Browser.
Bermula dari sebuah bahasa yang sebelumnya banyak digunakan di dunia
penerbitan dan percetakan yang disebut dengan SGML, HTML adalah sebuah
standar yang digunakan secara luas untuk menampilkan halaman web dan
HTML kini merupakan standar Internet yang saat ini dikendalikan oleh
World Wide Web Consortium (W3C). Versi terakhir dari HTML adalah HTML
4.01, meskipun saat ini telah berkembang XHTML yang merupakan
pengembangan dari HTML.
HTML berupa kode-kode tag yang menginstruksikan web browser untuk
menghasilkan tampilan sesuai dengan yang diinginkan. Sebuah file yang
merupakan file HTML dapat dibuka dengan menggunakan browser web seperti
Mozilla Firefox atau Microsoft Internet Explorer. HTML juga dapat
dikenali oleh aplikasi pembuka email ataupun dari PDA dan program lain
yang memiliki kemampuan browser.
Secara garis besar, terdapat 4 jenis elemen dari HTML:
1. Structural
Tanda yang menentukan level atau tingkatan dari sebuah teks (contoh,
<h1>Golf</h1> akan memerintahkan browser untuk menampilkan
"Golf" sebagai teks tebal besar yang menunjukkan sebagai Heading 1
2. Presentational.
Tanda yang menentukan tampilan dari sebuah teks tidak peduli dengan
level dari teks tersebut (contoh, <b>boldface</b> akan
menampilkan bold. Tanda presentational saat ini sudah mulai digantikan
oleh CSS dan tidak direkomendasikan untuk mengatur tampilan teks.
3. Hypertext
Tanda yang menunjukkan pranala ke bagian dari dokumen tersebut atau
pranala ke dokumen lain (contoh, <a
href="http://www.wikipedia.org/">Wikipedia</a> akan menampilkan
Wikipedia sebagai sebuah hyperlink ke URL tertentu),
4. Elemen widget, yang membuat objek-objek lain seperti tombol (<button>), list (<li>), dan garis horizontal (<hr>).


0 Response to "Mengenal Konsep Dasar Web"
Posting Komentar